Driven to Divide: Insights & Perspectives
Exploring the forces and ideas that shape our divided world.
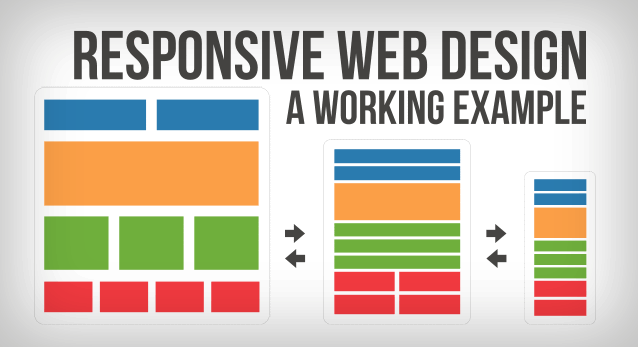
Responsive Web Design: Evolving with Every Screen
Transform your website for every device! Explore the secrets of responsive web design and boost your user experience today!
The Importance of Responsive Web Design in Today's Multi-Device World
In today's digital landscape, where users access websites from a myriad of devices, responsive web design has become crucial for providing an optimal browsing experience. With the increasing prevalence of smartphones, tablets, and laptops, a website that adapts seamlessly to varying screen sizes not only enhances usability but also improves search engine ranking. Implementing responsive design allows businesses to reach a broader audience, as it eliminates the need for separate mobile sites. This approach encourages higher engagement rates and facilitates better performance across different platforms.
Moreover, responsive web design is essential for maintaining brand consistency. When users interact with your website, they expect a uniform experience that reflects your brand's values and aesthetics, regardless of the device they use. According to a study by Statista, mobile devices accounted for over 50% of global web traffic in 2021, underscoring the need for websites to be mobile-friendly. By adopting a responsive design, you ensure that your content is accessible and visually appealing, ultimately fostering greater customer trust and loyalty.

Top 5 Principles of Effective Responsive Web Design
Responsive web design is essential in today's digital landscape, as it ensures that websites provide an optimal viewing experience across a variety of devices. The first principle of effective responsive web design is flexible grid layouts. Instead of using fixed pixel dimensions, a fluid grid allows elements to resize based on the screen size. This approach enables content to flow seamlessly, presenting a cleaner and more user-friendly interface. For more insights into grid systems, visit Smashing Magazine.
The second principle is the use of flexible images. Images must scale appropriately within their containing elements, which prevents them from overflowing or appearing distorted on smaller screens. Another key concept is media queries, which control the layout changes based on the user's device characteristics, such as screen width and orientation. By incorporating these techniques, designers can ensure that their sites are both visually appealing and functional. For more on media queries, refer to the Mozilla Developer Network.
How to Optimize Your Website for Different Screen Sizes: A Step-by-Step Guide
In today's digital landscape, optimizing your website for different screen sizes is crucial for enhancing user experience and improving SEO performance. Start by implementing a responsive web design that adapts to various devices, including smartphones, tablets, and desktops. Use media queries in your CSS to apply different styles based on the screen size. For example, you might want to change the layout, font sizes, and images for smaller screens to ensure that visitors can easily navigate your website on any device.
Another important step is to utilize flexible grids and layouts that allow your content to scale smoothly. Make sure your images are also responsive by using the max-width: 100%; CSS rule, which ensures that images never exceed the dimensions of their containing element. Additionally, consider testing your website using tools like Google PageSpeed Insights or BrowserStack to see how your site performs across various devices and make necessary adjustments. Following these steps will help you create a user-friendly experience that caters to a wide audience.